10 Very Useful CSS Tutorials
10
Working with CSS style sheets helps you create attractive flixable design that can easily edited and modified. Learning more tips and tricps about CSS tutorials will enhance your ability to create more dynamic content.
In this post, I would like to share some of the most useful CSS tutorials that will help you create CSS based menus, navigations, websites and fonts. You can leanr more CSS tutorials here.
I hope you like this post, and share it with your friends via email or your favorite social networking. And you can also receive our news updates directly to your email by subscriping to our News feed.
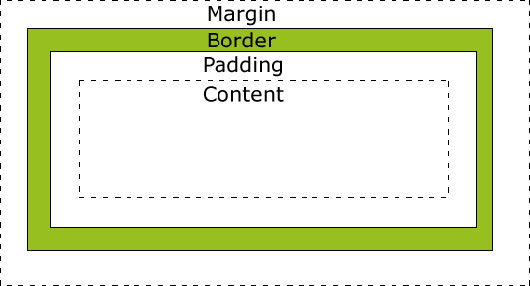
The CSS Box Model
The CSS box model is essentially a box that wraps around HTML elements, and it consists of: margins, borders, padding, and the actual content.
The box model allows us to place a border around elements and space elements in relation to other elements.
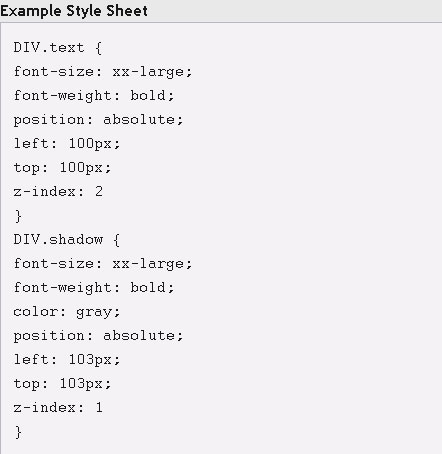
All About CSS Drop Shadows
Drop shadows. Love ’em or hate ’em, we can’t get away from them. Used correctly, they can really jazz up the appearance of flat, dull-looking pages. The trouble is, there are no elements, no attributes, and no currently supported CSS properties that you may use to easily call for a drop shadow. So as web designers, we are required to actually design for drop shadows when they are needed.
This simple drop shadow method is easy and fairly safe, but has limits. In the next segment of the series we will describe better-looking but more complex methods, and we’ll also discuss some of the side issues you will need to deal with when applying such methods. Stay tuned!
Learn CSS Positioning in Ten Steps
This tutorial examines the different layout properties available in CSS: position:static, position:relative, position:absolute, and float.
Page layout with css positioning
In this guide we’ll learn about how to position elements using CSS, and clear away a lot of the fog that surrounds the idea of a layer.
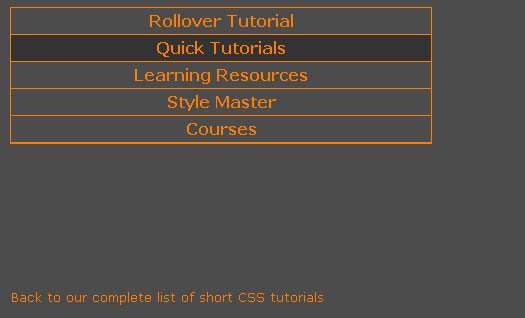
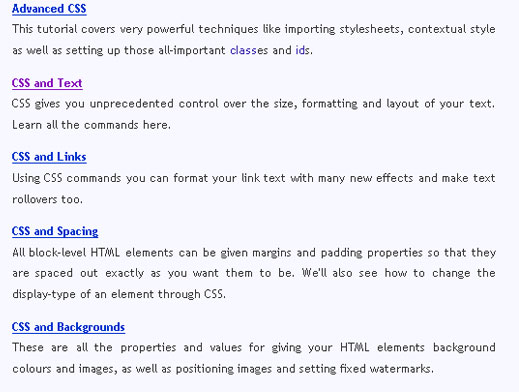
CSS Rollovers
CSS can be dynamic as well. Elsewhere, we have a tutorial for creating buttons using CSS only. Here you’re going to see how to use a similar technique to create text which appears when you roll over a link, just like in the example here. After you’ve done this, you should be able to work out how to combine it with the buttons recipe for a really cool result.
Stylesheets
Cascading Style Sheets are now the standard way to define the presentation of your HTML pages, from fonts and colours to the complete layout of a page. They are much more efficient than using HTML on every page to define the look of your site.
CSS is becoming a more important language to know every day, so the sooner you have a grip on this most elegant of presentational languages, the better.
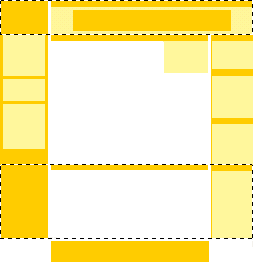
The ultimate goal is to create a CSS layout that exactly resembles the WebReference.com layout made with tables and also behaves well with small window sizes and large fonts.
The target browsers are all the generation five and greater browsers, for both Windows and Macintosh platforms. We are also looking to use the same style rules for all of these browsers. This constraint makes the task more difficult and the final code larger and more complex than it would be for a browser with good compliance to CSS level 2, like Netscape 6. Thus, we cannot use those features that aren’t supported for all browsers and sometimes the necessary workarounds to solve bugs or other problems yield a not so straightforward use of CSS.
CSS Font
CSS font properties define the font family, boldness, size, and the style of a text.
CSS Image Gallery
CSS can be used to create an image gallery.
CSS Image Gallery Examples
In this article, you’ll find some of the top CSS image galleries that web designers and DIYers can use when they want to improve the image viewing experience on a site.















[…] More here: 10 Very Useful CSS Tutorials | Flash, Design, Vector, Photoshop … […]
[…] more: 10 Very Useful CSS Tutorials | Flash, Design, Vector, Photoshop … […]
[…] here to read the rest: 10 Very Useful CSS Tutorials | Flash, Design, Vector, Photoshop … SHARETHIS.addEntry({ title: "10 Very Useful CSS Tutorials | Flash, Design, Vector, Photoshop […]
[…] This post was recently mentioned on Twitter by Joseph Burchett (http://twitter.com/retrogamer4ever), who said: 10 Very Useful CSS Tutorials http://bit.ly/EbHgo. […]
[…] GraphicMania.net?10 Very Useful CSS Tutorials?????CSS????????????10????????? […]
[…] Excerpt from: 10 Very Useful CSS Tutorials | Flash, Design, Vector, Photoshop, Adobe Tutorials | GraphicMania.net […]
10 Very Useful CSS Tutorials…
I would like to share some of the most useful CSS tutorials that will help you create CSS based menus, navigations, websites and fonts.
…
[…] more: 10 Very Useful CSS Tutorials | Flash, Design, Vector, Photoshop … Share and […]
[…] to GraphicMania for providing some of the resources on this list. No […]
[…] 10 Very Useful CSS Tutorials | Flash, Design, Vector, Photoshop … AKPC_IDS += "940,";Popularity: unranked [?] « Keuntungan Mempunyai Web Iklan Gratis List […]